Est-ce que mon site va fonctionner
sur tablettes et Smartphones ?
Les utilisateurs internet utilisent de plus en plus leurs téléphones et tablettes pour naviguer sur le web. Il faut donc s'adapter aux habitudes d'utilisation des internautes.
A présent tous les sites doivent fonctionner sur tablettes et sur smartphones, ce n'est plus une option mais une obligation d'autant plus que le Responsive Webdesign a un impact significatif sur le référencement.
Les sites de type CMS sont à présent dotés d'un module responsive qui s'occupe de cela automatiquement. Pour les sites sur-mesure réalisés par des agences professionnelles, assurez-vous que votre site le sera avant de signer le contrat.
Vous pouvez par ailleurs demander en plus de la maquette version écran des maquettes pour les versions tablettes et smartphone mais il vous en coûtera le prix de chacune, sinon un simple croquis pour comprendre comment seront redistribués les éléments peut largement suffire.
Avantages du Responsive Web Design
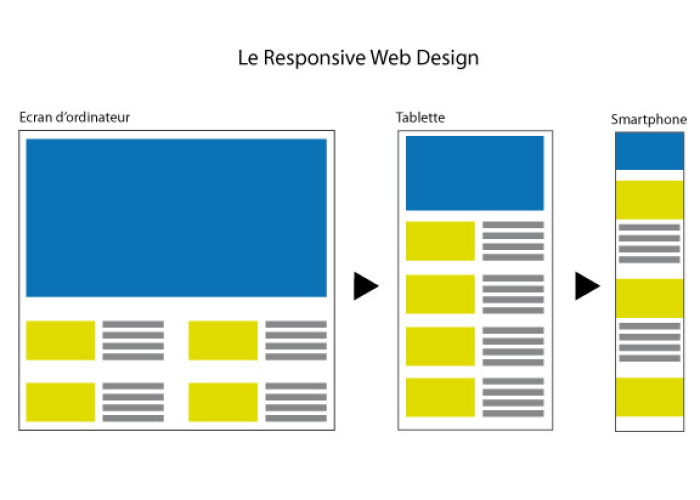
- cette technique permet aux site de s'adapter automatiquement aux différents terminaux (écrans, tablettes et smartphones en tout genre), on parle donc de visualisation universelle
- Le responsive web design utilise un système de colonage qui permet de conserver une ergonomie optimisée en redistribuant les éléments
- cette technique permet de n'avoir qu'une seule version de site internet ce qui favorise le travail de référencement.
- une version mobile optimisée a un rôle prépondérant pour le référencement
Effectivement, Google a indiqué qu'il va passer à l'indexation mobile en priorité pour tous les sites web à partir de septembre 2020. Donc pour tous les propriétaires de sites qui n'ont pas encore de version mobile, il est temps d'y penser ! ;)
Pour savoir si votre site est présent dans d'lindex Mobile First de Google vous devez vous rendre dans la Search Console, rubrique Paramètres Dans Robot d'indexation si la mention Robot Googlebot pour smartphone (activé le date) c'est que votre site est dans l'index Mobile First depuis la date indiquée.Un framework optimisée pour le responsive
Pour les plus aguerris qui se lancent dans la création de leur site eux-même, je vous conseille d'utiliser un site open source de type worpress qui gère nativement le responsive, sinon il existe des frameworks optimisés pour le responsive dont le plus connu est bootstrap.ESSENTIEL
- Le responsive est à présent natif dans les solutions de sites open sources
- Pour un site sur-mesure réalisé par une agence, la version mobile est une prérogative, vous devez donc en bénéficier
- Le responsive comporte de nombreux avantages dont le référencement et l'indexation Mobile First
- Il existe des frameworks permettant de gérer très facilement le responsive web design
RECOMMANDATIONS
- Assurez-vous que le Responsive Webdesign soit inclus dans votre contrat.
- Si votre budget le permet, commandez des maquettes sur les 3 supports (Ecran, tablette et smartphones)
- A la livraison du site, demandez une démonstration sur les 3 versions.
- Si l'agence qui réalise votre site ne gère par le responsive, partez en courant sans vous retourner !